3D Character for eShop
- Schema:
- CUSTOM VIDEO CODE:
- Transparent Header PF: Dark
- Mascot Research:
- Content (Editor):
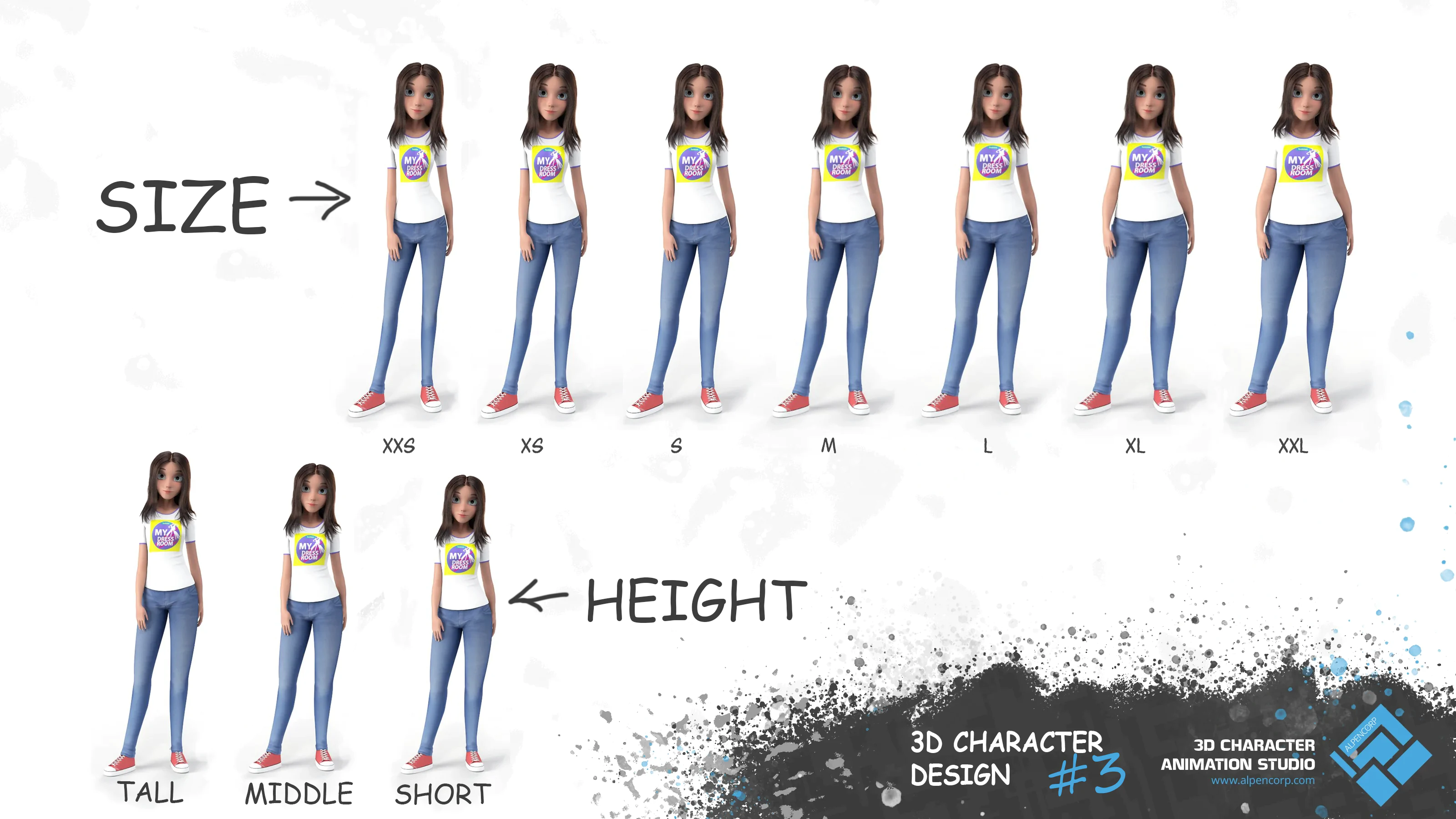
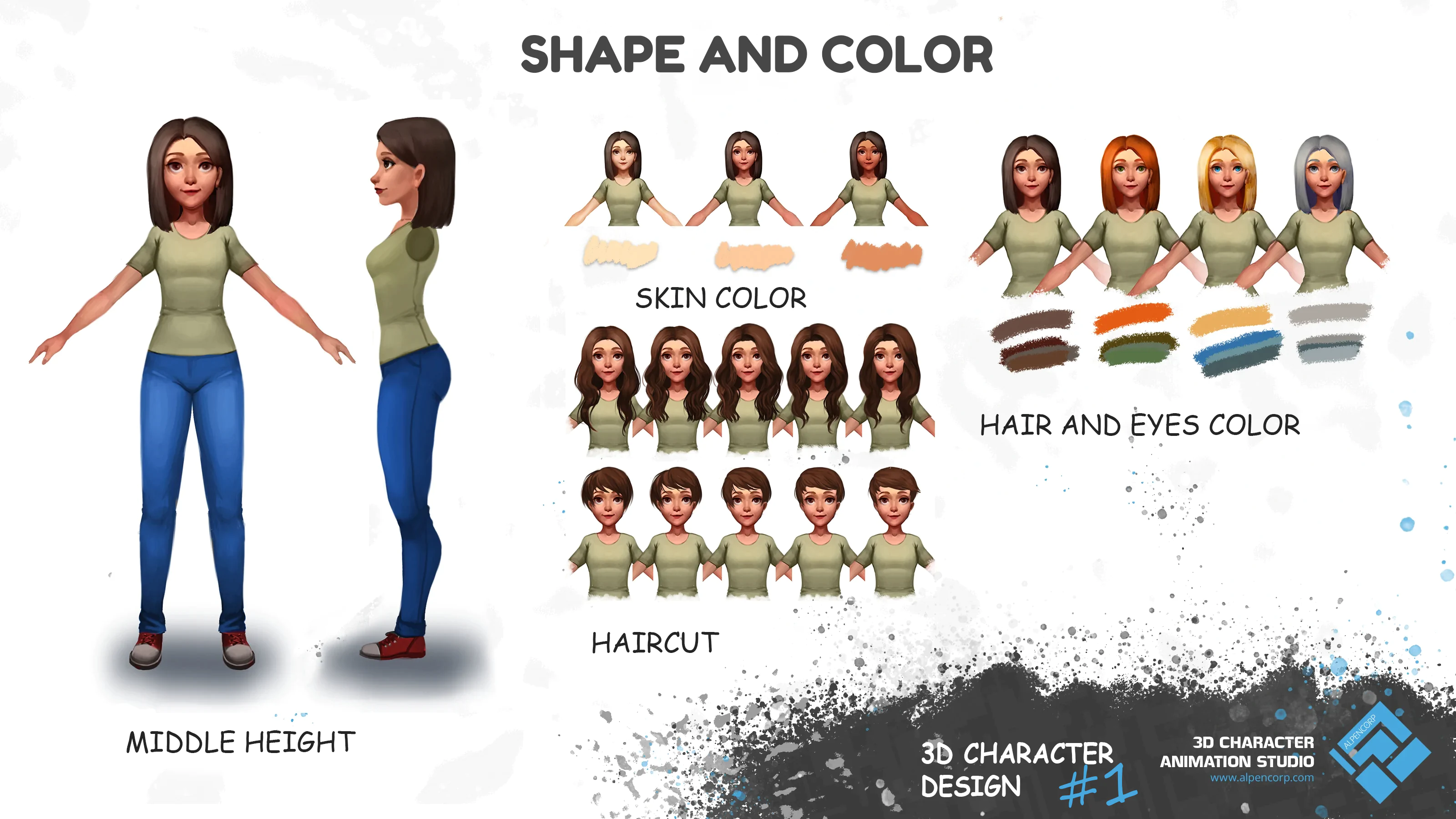
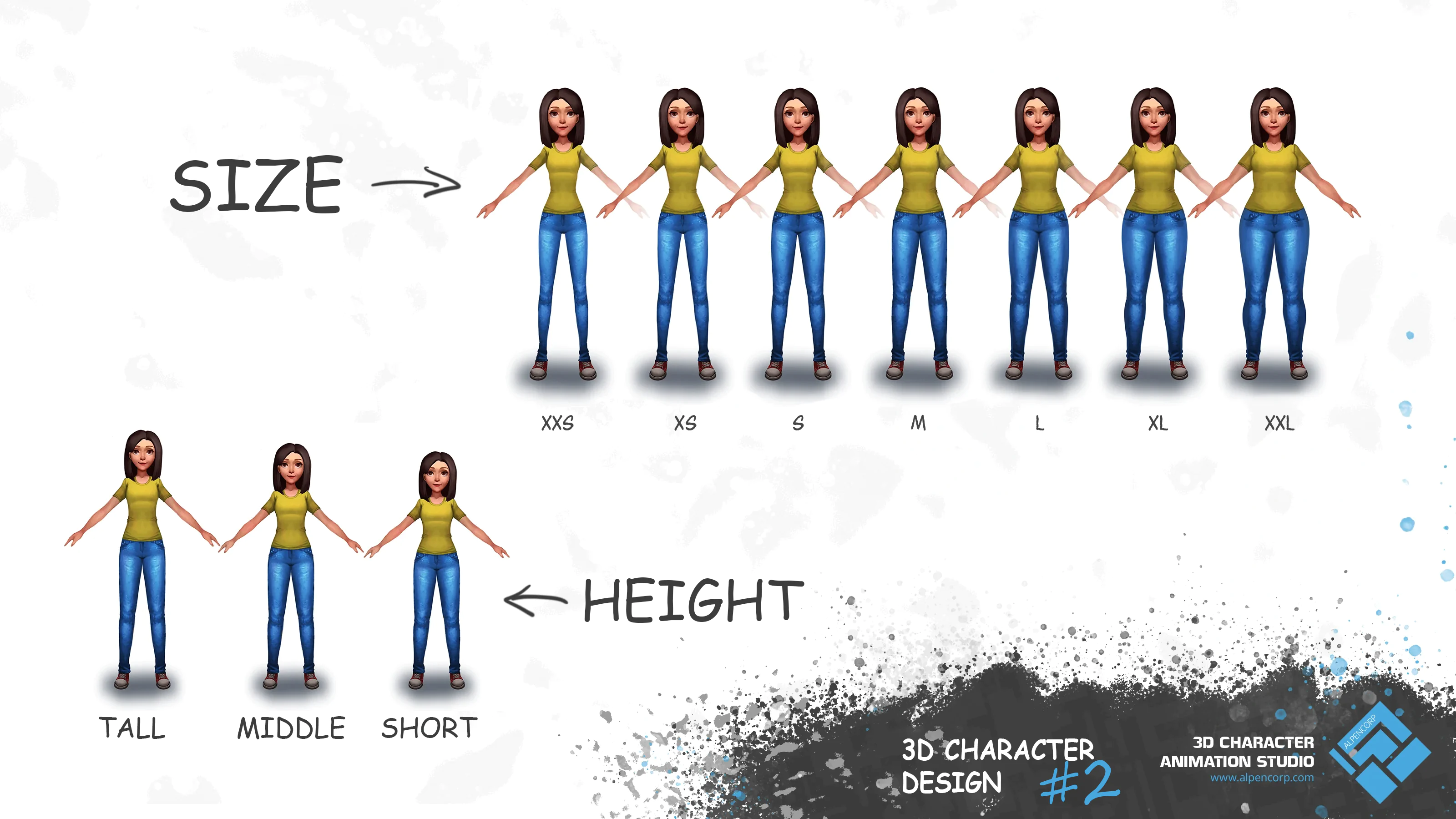
Der Charakter-Prototyp ist eine stilisierte 20-25 Jahre alte Frau, durchschnittlicher Körperbau ohne jegliche Abweichung von athletisch oder übergewichtig. Die anderen Formen variierten zwischen 155-175 cm in der Höhe und von XXS bis XXL Kleidergrößen mit verschiedenen Haarschnitten, Haar-, Haut- und Augenfarben. Sie trägt Jeans, ein T-Shirt und Turnschuhe.
Zu diesem Zeitpunkt wussten wir nicht, wo der Charakter verwendet werden würde, daher wäre er in einer T-Pose und ausreichend geriggt, um ihn schnell ändern zu können, dadurch verringern wir die weitere Bearbeitungszeit. Es gibt eine Untergrenze von 576 Erscheinungsvariationen.
- Content (Editor):
- Concepts:
- Content (Editor):
Mit den oben genannten Daten haben wir ein 3D-Maskottchen-Konzept erstellt. Die Stufe hilft dabei, die meisten Bearbeitungen zu verarbeiten und berücksichtigt den Kundenwunsch nach dem niedrigstmöglichen Preis. Mit Konzepten erhalten wir das erwartete Ergebnis ohne Blind-Box-Aktionen und es hilft dem Modellierer, sich an die Proportionen zu halten. Auch werden wir die Variationen des Aussehens überprüfen.
- Content (Editor):
- Concepts Images:
- Image:

- Image:

- Image:
- Character Modeling:
- Content (Editor):
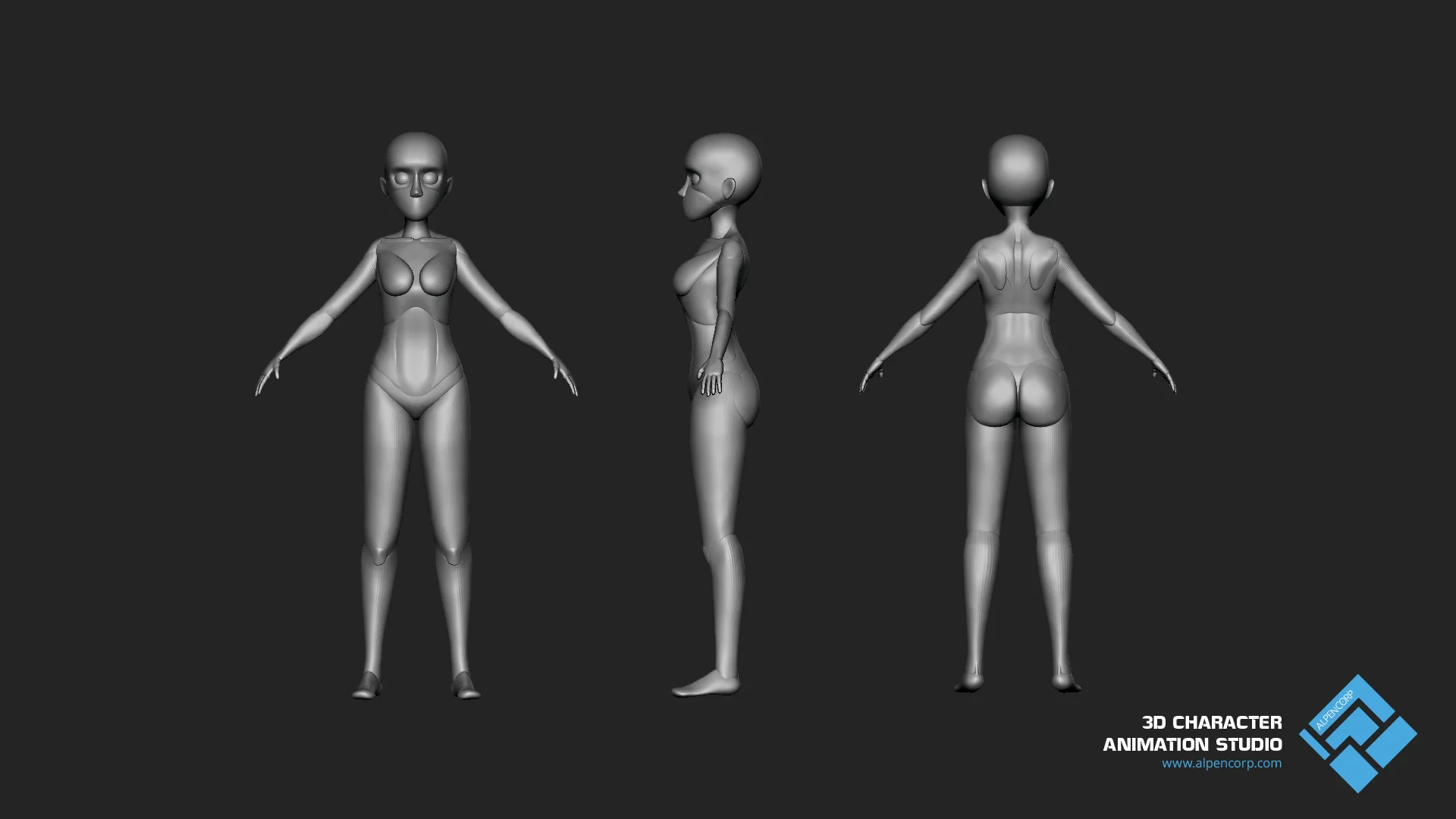
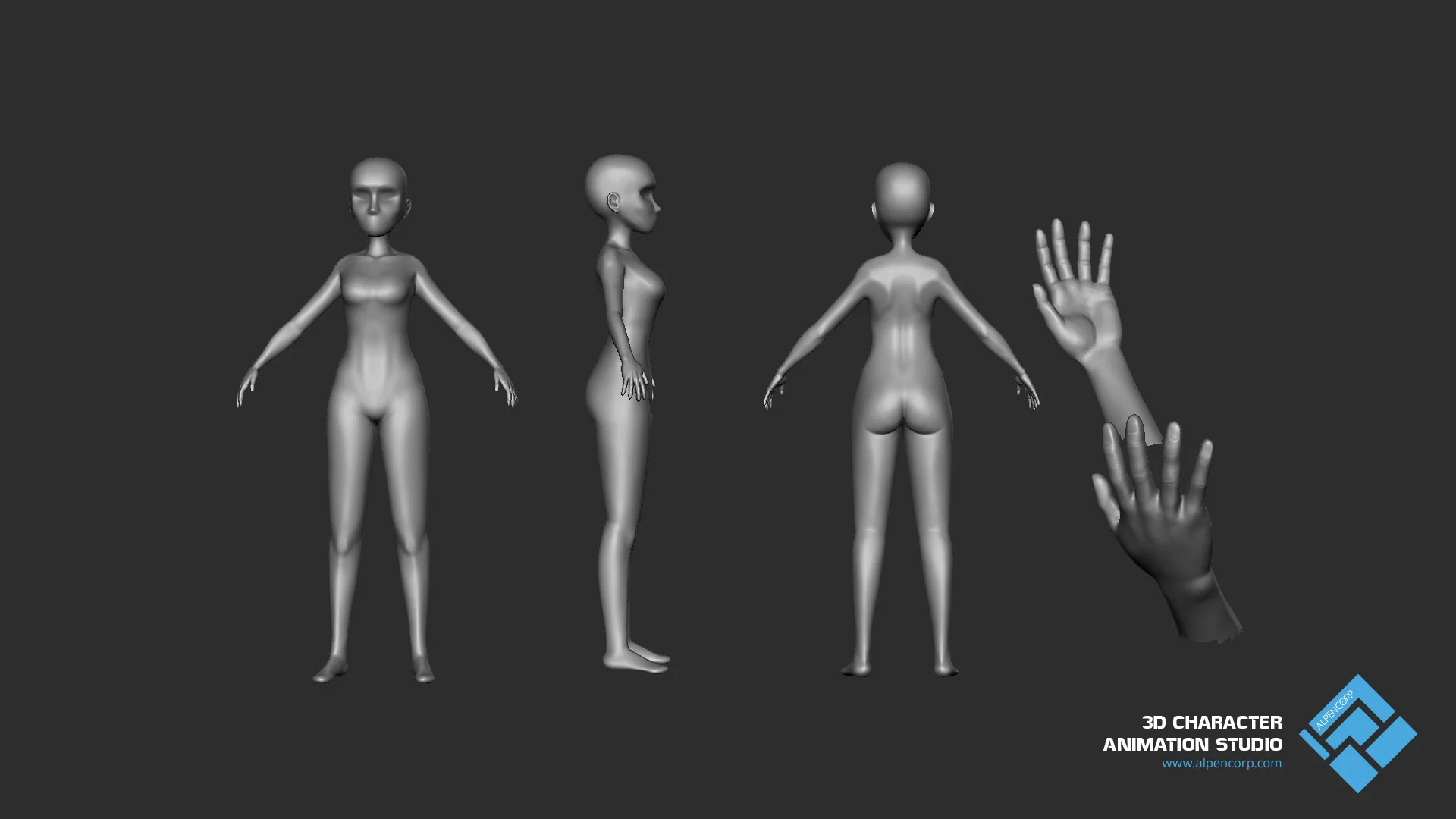
Im Gegensatz zum direkten 3D-Charakter-Sculpting aus einer Primitiven haben wir eine Blocking-Methode verwendet. Wenn man einfache geometrische Formen verwendet, ist es möglich, den Körper schneller und mit mehr Freiheit zu ändern. Die Hauptidee dieser Methode ist das schrittweise Hinzufügen von Details, sodass der Kunde das Ergebnis vom ersten Tag an sehen kann. Das maximale Detaillevel hängt von den Design-Spezifikationen ab und sollte während des Projekts nicht geändert werden, da dies viele unnötige Bearbeitungen bedeutet.
Als die Prototypenform fertig war, haben wir Primitive zusammengeführt und die Übergänge geglättet, um das fertige Aussehen zu erhalten.
, Header (Style:H3 Tag: H4)/Image Alt (Text): Stufe #1 - Blocking - Content (Editor):
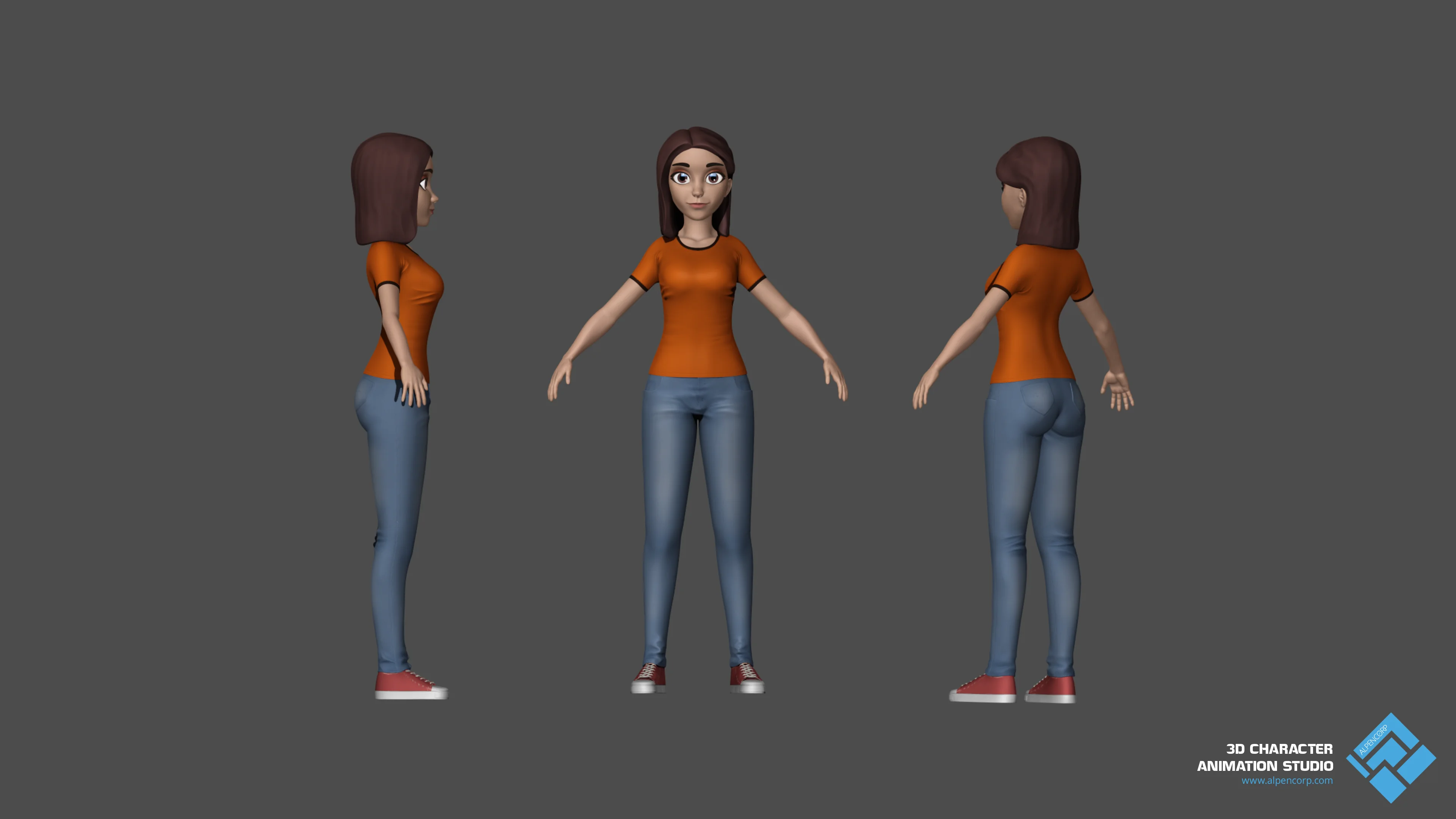
Nachdem wir die positive Bewertung für die erste Stufe erhalten hatten, erstellten wir Kleidung, Schuhe und vereinfachte Haare, um alle Teile des Modells gemeinsam zu überprüfen. Außerdem haben wir Falten in die Kleidung eingefügt, die besser jetzt als während der Texturierungsphase gemacht werden können.
, Header (Style:H3 Tag: H4)/Image Alt (Text): Stufe #2 - Kleidung und Hauptfarben - Content (Editor):
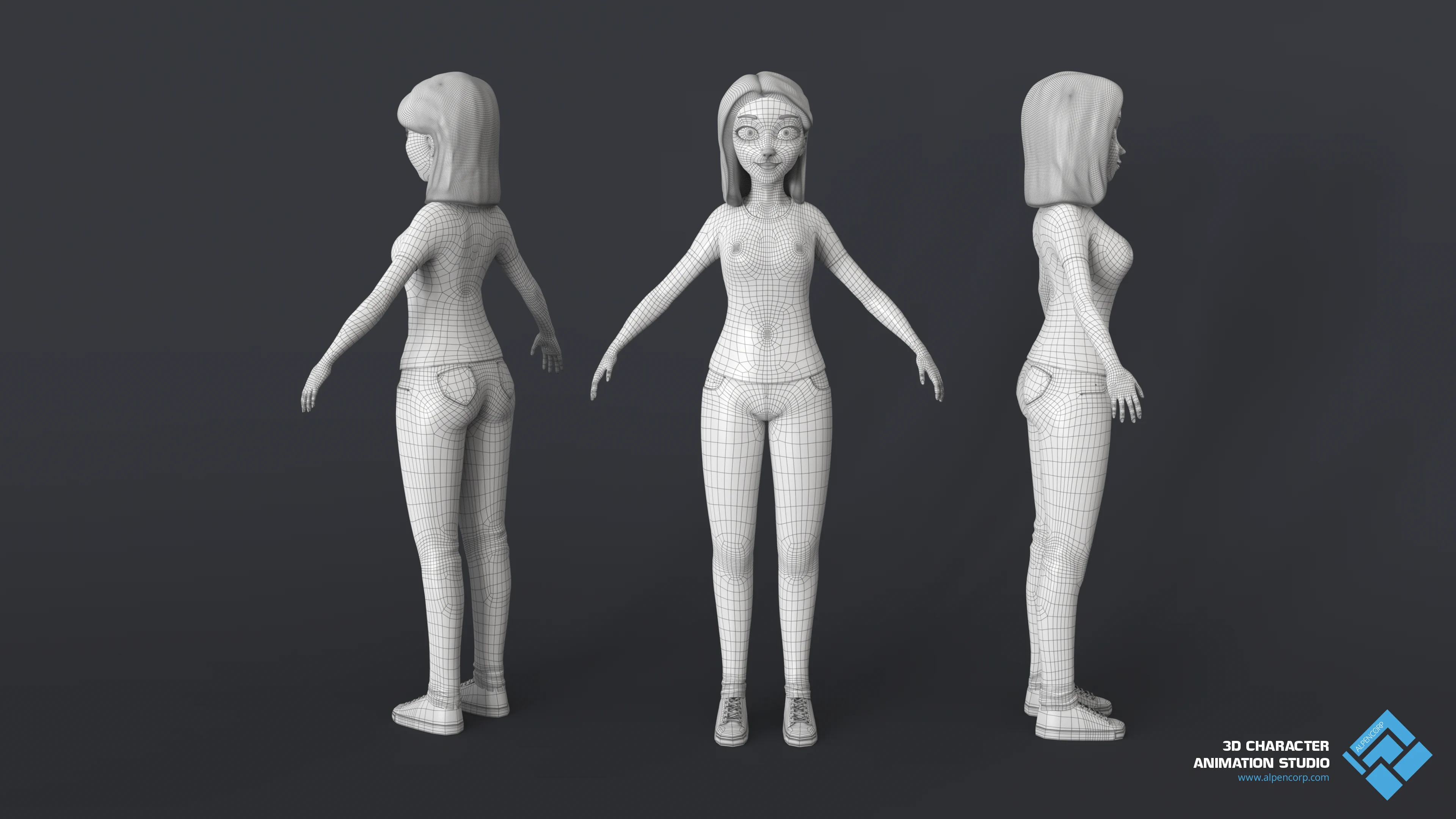
Der Hauptunterschied zwischen den animierten Modellen und den statischen ist die Fähigkeit der Topologie, die Pose korrekt zu ändern, wenn das Volumen gleich bleibt. Das Ändern des 3D-Modells zur Verwendung von Knochen und Blendshapes ist gemäß den Design-Spezifikationen erforderlich. Je besser der Modellierer die Topologie kennt, desto weniger zusätzliche Arbeit müssen wir in den weiteren Stufen leisten, insbesondere beim Rigging. Es ist wichtig zu berücksichtigen, wie das Maskottchen sich bewegen wird und was wir mit den Texturen oder nur mit der Topologie machen müssen. Je dichter die Topologie, desto langsamer der Animationsprozess. In dieser Phase spielten die Haare keine Rolle, sie würden durch generierte ersetzt.
, Header (Style:H3 Tag: H4)/Image Alt (Text): Stufe #3 - Retopologie
- Content (Editor):
- Character Modeling Images:
- Image:
 , Image Ext:
, Image Ext:

- Image:
 , Image Ext:
, Image Ext:
- Image:
 , Image Ext:
, Image Ext:
- Image:
- Grooming:
- Content (Editor):
Nachdem wir ein einfaches Rigging erstellt hatten, um den 3D-Charakter zu posieren, machten wir drei generierte Frisuren. In der ersten Projektversion verwendeten wir X-gen und erlebten übermäßige Abstürze beim Versuch, die Haarlänge und die Position der Kurven zu ändern, also passten wir, abseits des Zeittrackers, den Workflow an, um das Projekt zu realisieren.
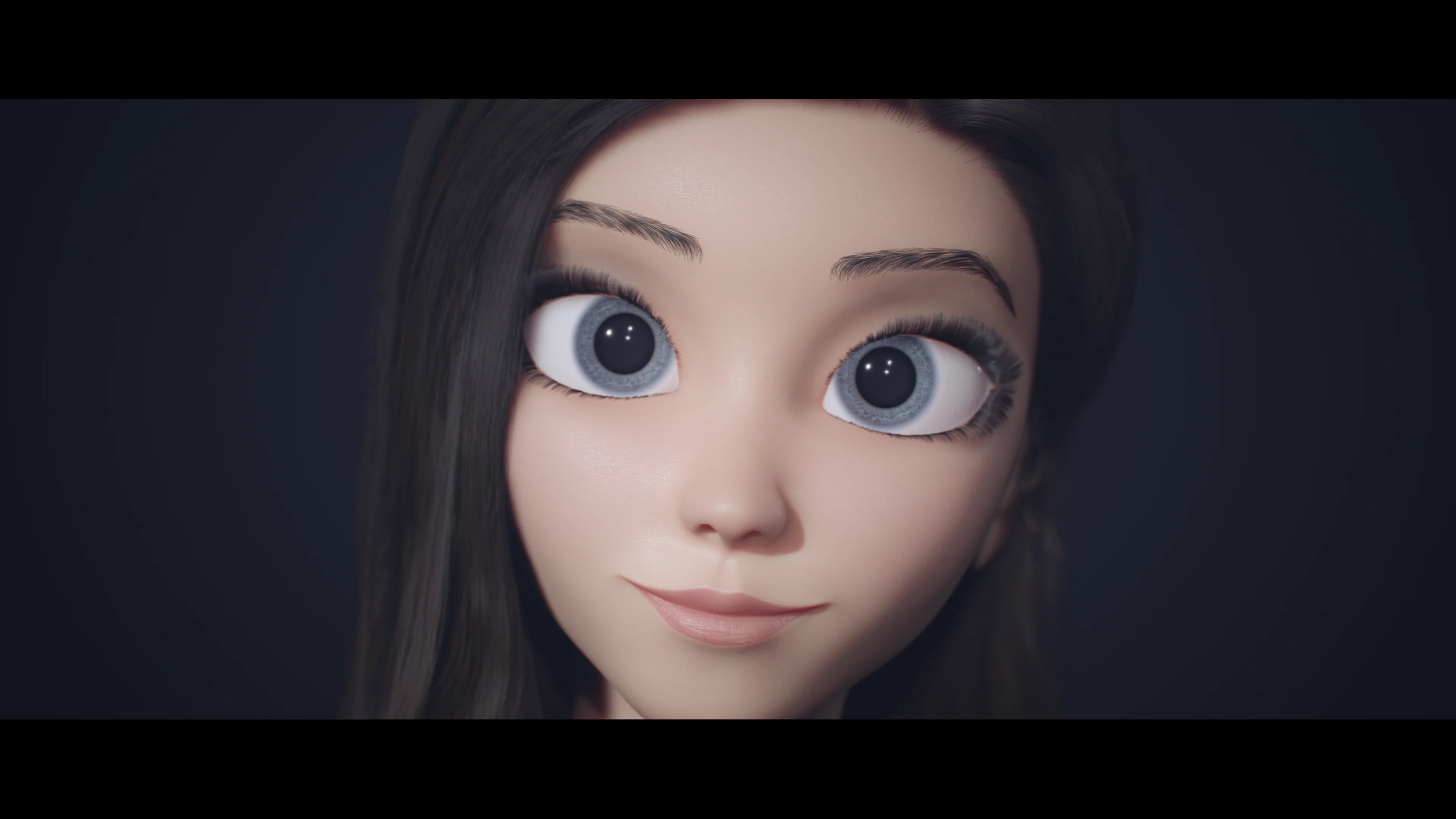
In den letzten Jahren haben wir einen flexiblen Workflow entwickelt, der es uns ermöglicht, Haare schnell und genau zu erstellen und zu ändern, unabhängig davon, wie sich der Charakter bewegt, einschließlich Kraftfeldern und Kleidungssimulation. Wir haben die zweite Projektversion speziell für diesen Artikel erstellt und Unreal Engine verwendet, um ein Video-Beispiel zu rendern. Während dieses Prozesses wurden Shader für Haut, Haare, Kleidung und Augen erstellt, welche mit einer angemessenen hochauflösenden Textur die Qualität bis zum Fotorealismus steigern.
, Image: , Image Ext:
, Image Ext:
- Content (Editor):
- Texturing:
- Content (Editor):
Das Projektergebnis wurde für die mobile Plattform angepasst, jedoch mussten wir zukünftige Auflösungsaktualisierungen auf Smartphone-Bildschirmen berücksichtigen und einen kleinen Spielraum schaffen. Das Herunterskalieren des Endbildes war weitaus günstiger als das erneute Rendern. Wir verwendeten UDIM anstatt separate Shader zu erstellen, so erstellten wir den Hauptshader und detaillierten ihn dann durch Hinzufügen von Falten, Nähten und Abnutzungsspuren.
, Header (Style:H3 Tag: H4)/Image Alt (Text): Texturen, Image:
- Content (Editor):
Nachdem wir den Prototyp erstellt hatten, schufen wir dessen Variationen. Wir benötigten unterschiedliche Farben für Haut, Haare und Augen. Am Ende stießen wir auf eine Begrenzung des Render-Alpha-Kanals - das fertige Bild des 3D-Maskottchens war wie eine Zwiebel mit einer strengen Schichtreihenfolge, obwohl es perfekt funktionierte.
, Header (Style:H3 Tag: H4)/Image Alt (Text): Variationen, Image:
- Content (Editor):
- Final Words:
- Content (Editor):
Es war eines der erfreulichsten Projekte, von der allerersten Unterhaltung mit dem Kunden bis zum Ergebnis. Während des einzigartigen 3D-Projekts trifft man auf viele kleine Probleme, die überwunden werden müssen, um ein bedeutendes Ergebnis zu erzielen, und dieses war keine Ausnahme. Es gab die technischen Einschränkungen von X-gen, und wir lernten, wie zerbrechlich und unnachgiebig das Plugin war. Wir erhielten nach fast jedem Schritt abseits des einfachen Haar-Setups einen Maya-Absturz. In solchen Momenten schalten wir einfach den Zeittracker aus und versuchen, einen reibungslosen Weg abzuleiten. Nach einer Weile am Projekt haben wir unsere vollständig flexible und stabile Pipeline entwickelt, um 3D-Charaktere für Animationen und Still-Renderings mit den modernsten Methoden und Anwendungen zu erstellen.
, Image:
- Content (Editor):
- Difficulty: 142
- Work hour: 142
- All Parameters: 142 AS/EINHEIT 142 AS 24 AT
This is a mascot for a women clothes online shop and its mobile application. According to the Design Specifications, we have to create a 3D character with a changeable by customers appearance to make avatars for themselves. The textures should be detailed enough for the middle and long shots. The appearance change should be implemented by replacing one of the rendered mascot passes.
Initially, the client didn't require a video, but we've done some project reproduction for our portfolio and we've loaded the mascot into Unreal Engine.